We are pleased to announce the release of the 2020.1 version of our WPF Controls, which is the culmination of many months of work to modernize themes across all Actipro and native WPF controls, create a unique and powerful framework to fully customize theming in your apps, and build a Theme Designer application for configuring/previewing theme definitions.
In addition to those features, we’ve added new controls, implemented a new Sample Browser application design, provided .NET Core assemblies and NuGet packages, and created a new product installer.
This announcement post contains a summary list of updates in the 2020.1 version.
Let’s take a look at a handful of the larger updates.
Ribbon Appearance
Updated to Office 2019 Style

We have gone through every Ribbon-related control and made style improvements to match the latest appearance found in Office 2019.
Animated Tabs
We also wanted to provide fluid animations throughout the Ribbon, similar to Office. When you move your mouse over a tab, the underline animates to fill the tab. When you select a new tab, the tab’s content animates into place with a quick slide.
Animated Backstage
The Ribbon Backstage takes advantage of our new WindowChrome overlays mechanism and is now fully animated on display as well.
App-Wide Theming
The Actipro WPF controls provide numerous complete pre-defined themes that render similar to various Windows and Office versions. These themes apply to Actipro and optionally native WPF controls as well so that there is consistency throughout your application’s appearance. While this system has always worked well, the old pre-defined themes were somewhat difficult to customize. We wanted to take themes to the next level for the new version, and we have truly built something fantastic.
Theme Definitions and Generation
v2020.1 has a new framework where you can configure numerous options on a theme definition object. When you register that theme definition with our ThemeManager, you then can apply that theme at any time with a single line of code. Multiple theme definitions can be registered, allowing you to register “light” and “dark” themes (or any other variant you like) and instantly toggle between them at run-time.

There are well over 50 theme definition options so far, including options for color palette, border contrast, bullet appearance, font size, corner radius, window appearance, and much more.
Like one of our pre-defined themes but wish to enable rounded corners on controls instead of square corners? A few lines of code can accomplish this. Want to build out your own custom color scheme for your app? No problem! The theme generator will construct over 1,000 resources like Brushes, Thicknesses, etc. that can be reused anywhere in XAML, and all based on your theme definition’s options.
Theme Designer Application
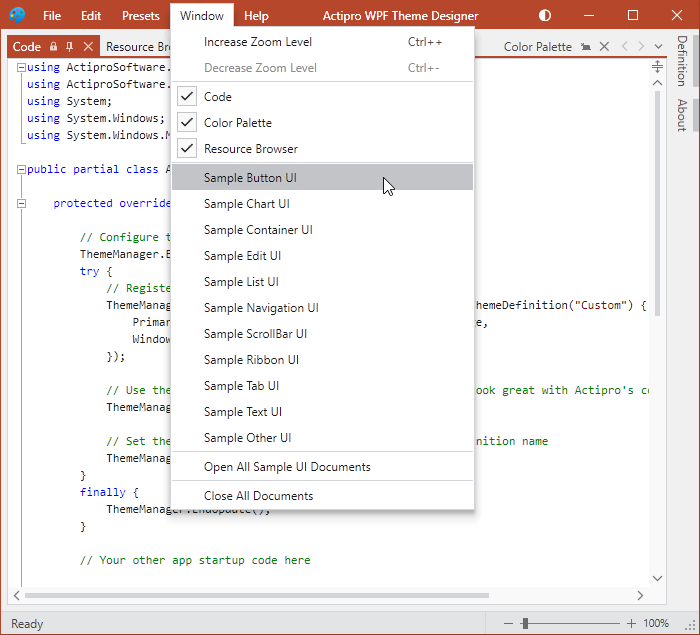
A very important piece of theming is being able to visualize exactly how altering theme definition options affects the rendering of various controls. That’s where the new Theme Designer application comes into play.
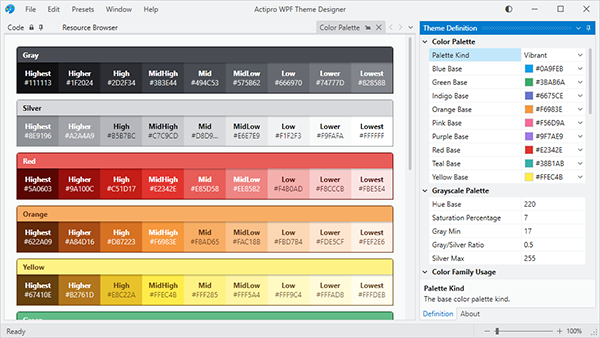
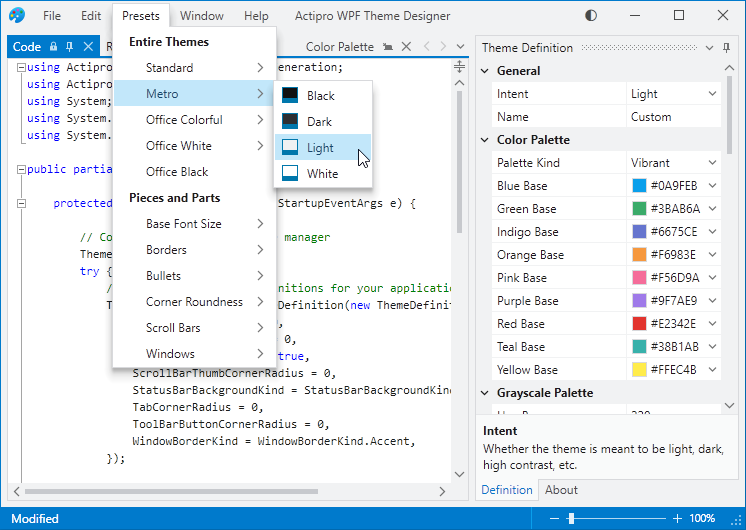
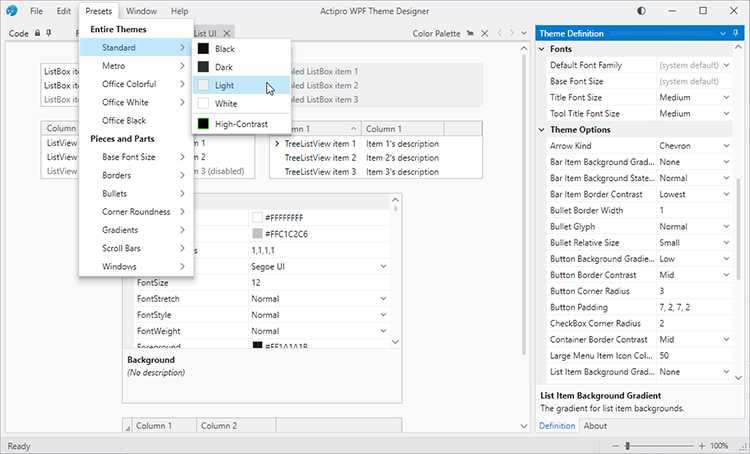
The Theme Designer application provides numerous "entire-theme preset" menu items that initialize a theme definition based on one of our pre-defined themes:

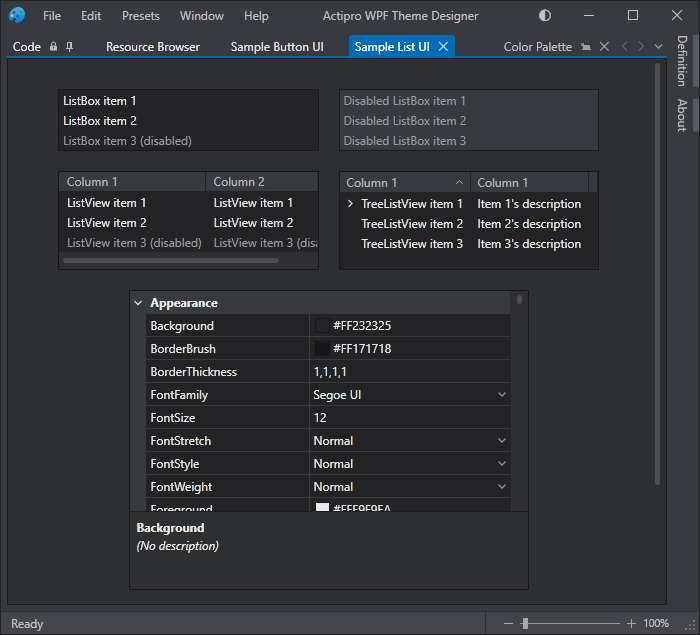
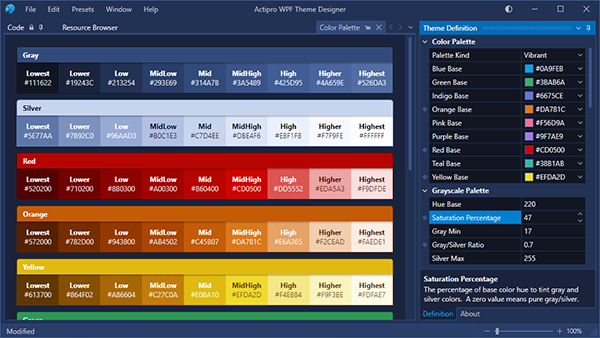
Here you see the app using the selected theme preset with some sample List/Grid UI in the document area. The Code document lists App.OnStartup code that you can paste into your own application to replicate the same theme in your application.
The Theme Definition tool window on the right contains a property grid where you can fully customize the many theme definition options. When a theme definition option is changed, the Code document’s text is updated appropriately to set non-default values, and the app itself immediate applies the theme so you get instant feedback on how theme definition options affect the appearance.
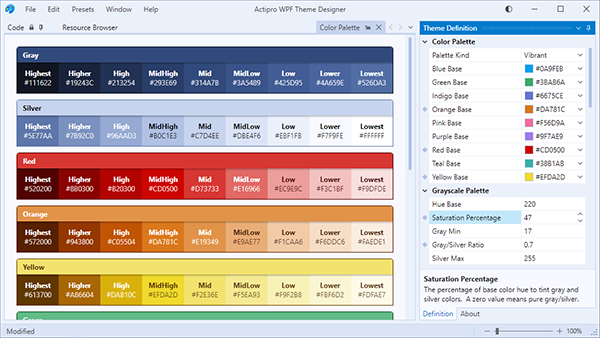
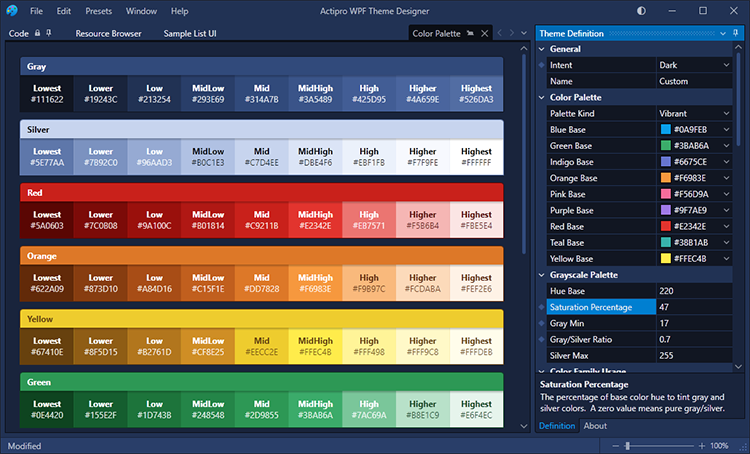
Color palettes can be configured to fit your brand, such as here where we have created a dark theme with heavy blue tint.

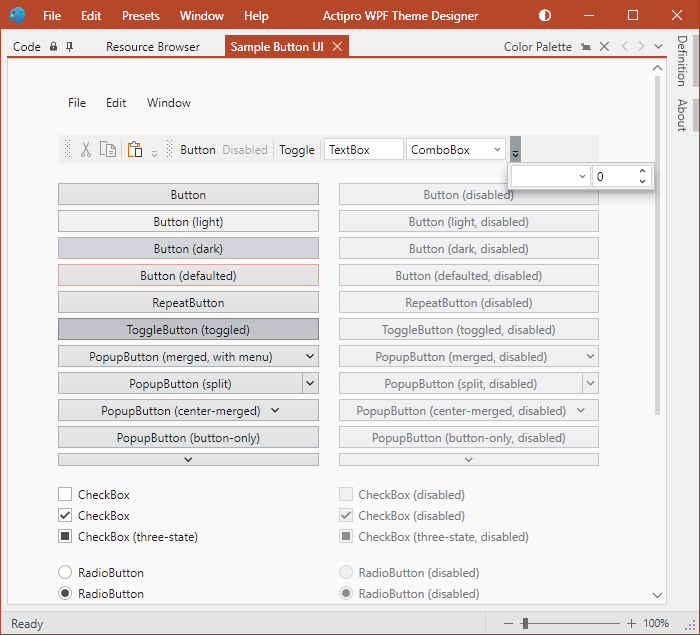
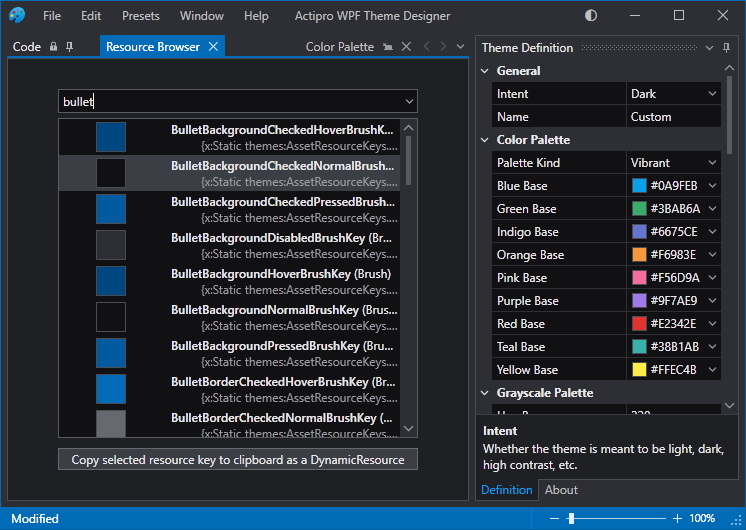
A resource browser tab lets you copy a DynamicResource to any of the resources generated from the theme definition. And many tabs containing sample user interface controls are included, allowing you to fully visualize how the theme will look with real-world controls.
This new Theme Designer application will be a key addition moving forward for our WPF Controls customers.
All Styles/Templates Updated
We’ve refactored all our Actipro and native WPF control styles/templates to take on a more modern appearance. In modern themes, glyphs now use more of a chevron appearance, there are updated scrollbar visuals, and there are soft downward drop-shadows. We’ve added all this, and a lot more. As mentioned above, everything can be configured in theme definitions to look exactly how you want.
High-Contrast Theme Improvements
We’ve reworked the entire high-contrast theme so that all UI in Actipro and native WPF controls renders well in high-contrast mode, ensuring your app is fully-accessible to all customers.
Auto-Switching Themes
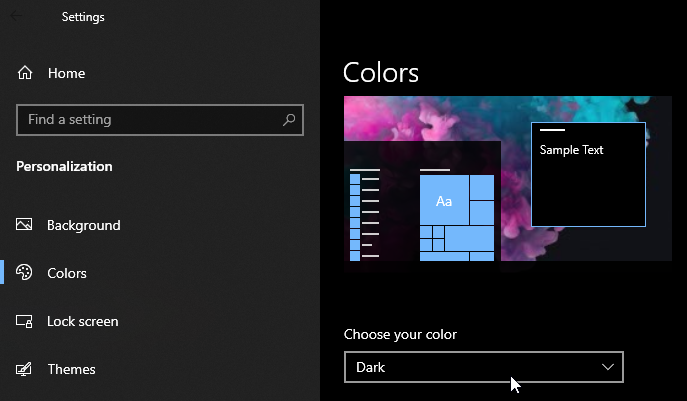
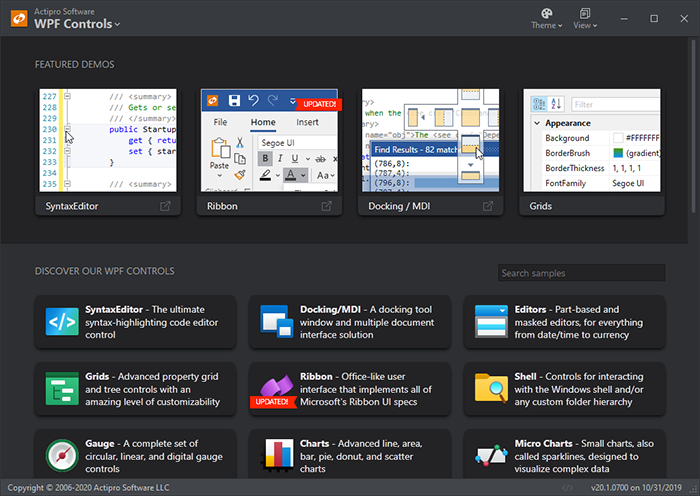
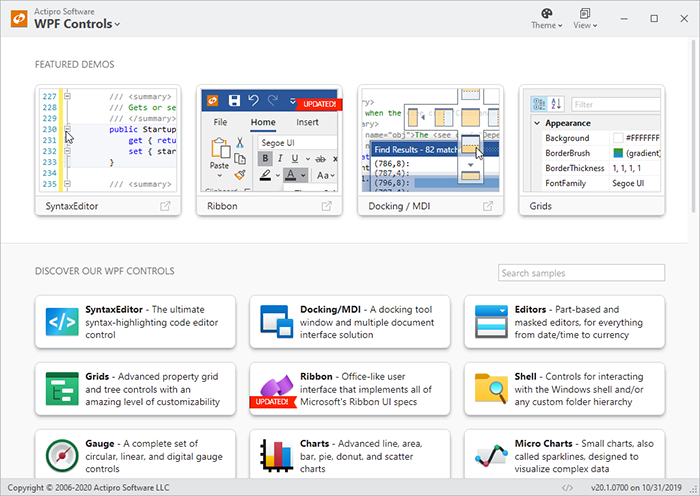
We’ve built optional features into ThemeManager that can automatically track the Windows light/dark setting for apps, and detect when high contrast mode is activated. When any of those options change, ThemeManager can automatically change your app theme appropriately to a theme you selected for each of those scenarios.
Window Chrome
WindowChrome, which is included in the Shared Library, allows any WPF Window to have advanced chrome features. In the past this has mostly related solely to providing a themed window that had a Metro, Office, or Aero-like appearance. Version 2020.1 adds an extensive set of new features that customers are going to love.
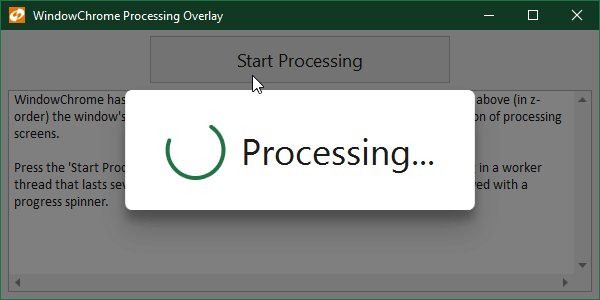
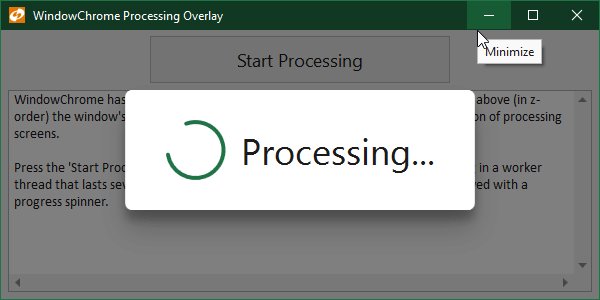
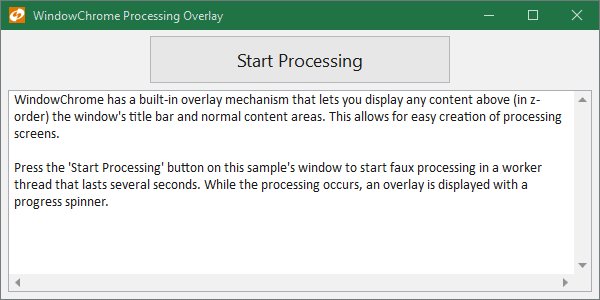
Animated Overlays
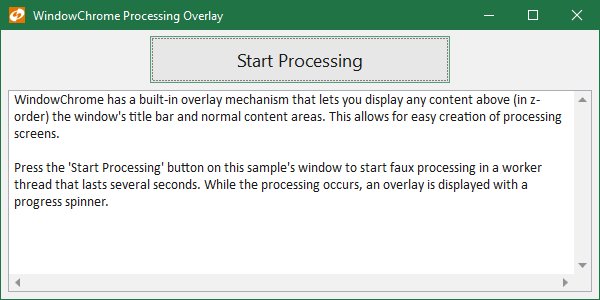
A new MVVM-compatible overlay feature allows custom content to be injected that overlays the entire window, including the title bar area. This feature supports several built-in animations and offers up all kinds of exciting possibilities for your apps.

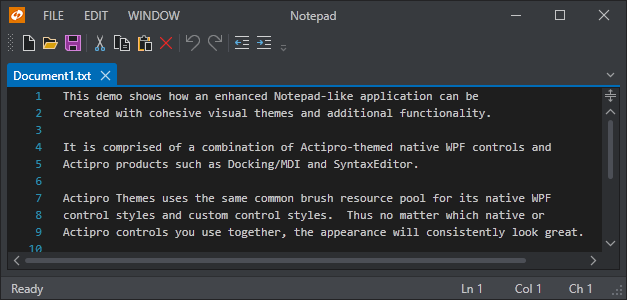
Anything from an Office-like home screen to a processing indicator can be implemented in the overlay.
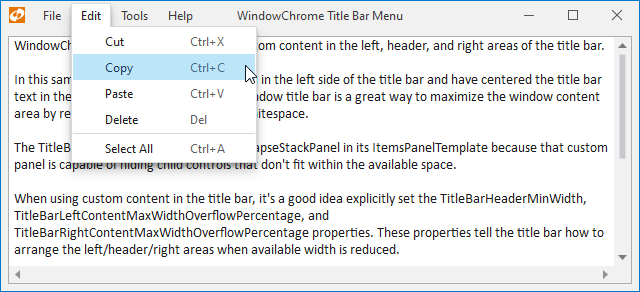
Title Bar Customization
Title bars can be customized to include any custom content on the left side, center, or right side of the title bar. Each one of those areas is treated like a ContentControl so that they can be configured via child controls directly, or via MVVM models and DataTemplates.

It’s now easy to add a Menu into the title bar, as seen in many modern apps.

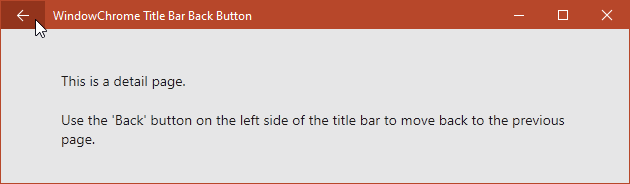
You can replace the title bar icon with a Back button.

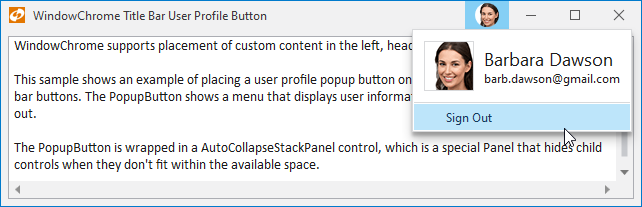
Or add a user profile button on the right side of the title bar.

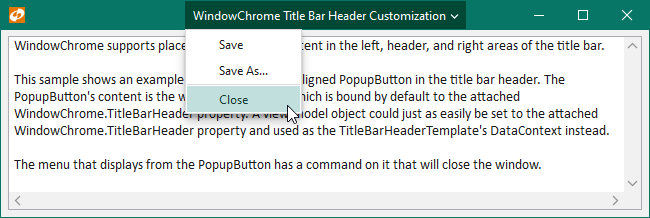
The central header portion of the title bar can even be replaced with custom content, like a popup button.
Title Bar Merge
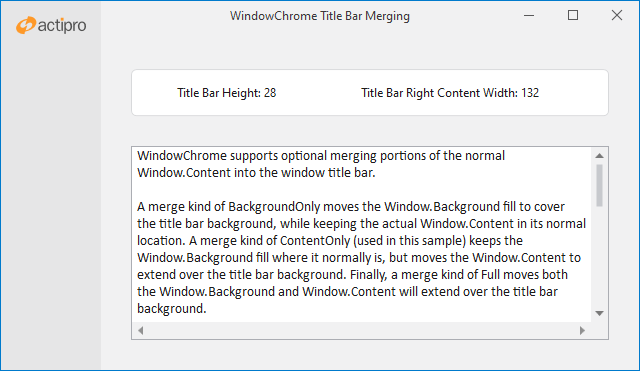
Some modern apps have a more stylized design for their windows and don’t wish to have a traditional window title bar appearance. This is often achieved by merging portions of the window’s content into the title bar area. New WindowChrome features offer three kinds of merge options.

A merge kind of BackgroundOnly moves the Window.Background fill to cover the title bar background, while keeping the actual Window.Content in its normal location. A merge kind of ContentOnly keeps the Window.Background fill where it normally is, but moves the Window.Content to extend over the title bar background. Finally, a merge kind of Full moves both the Window.Background and Window.Content to extend over the title bar background.
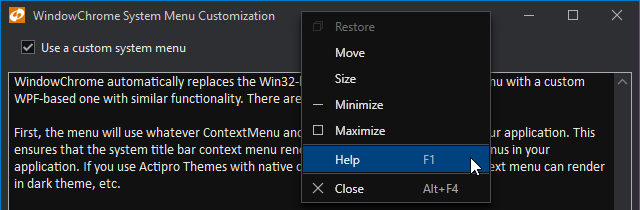
System Menu Customization
WPF Windows have always used Win32 to provide their system menus, which are menus displayed when clicking the window’s title bar icon, or when right-clicking on the window title bar. The Win32 system menu is not rendered by WPF, and therefore never matches the style of a WPF application. This is especially evident when using dark themes in your app.

WindowChrome updates automatically replace the Win32-based system title bar context menu with a custom WPF-based one with similar functionality that renders the same as other menus in your app. This means it will look great in dark theme. Further, the menu can be fully customized, allowing additional menu items to be injected prior to display.
Image Adaptation
Image adaptation is a new feature area that is a real game changer in many applications. Combined with our DynamicImage control, image adaptation consists of a number of ways to manipulate images for display in various scenarios like dark themes, high-DPI, and monochrome.

Features include:
- Chromatic adaptation (color shifting) for images, which allows images designed for light themes to be automatically adjusted for use in dark themes.
- Converting a monochrome vector image to render in the current foreground color.
- Dynamic loading of pre-defined high-DPI and/or theme-specific image variations for raster images.
- Conversion of images to grayscale.
- Conversion of images to monochrome, in a specified color.
Effectively, you can design a single set of icons for a light theme, and reuse those same icons in dark and high-contrast themes with almost no additional effort.
Controls
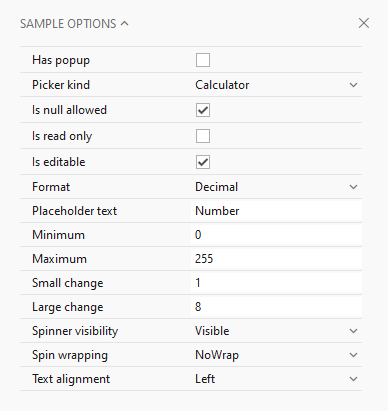
PropertyGrid Enhancements
The PropertyModel class, which is intended for manually-created properties that should appear in a PropertyGrid, has been updated to be a dependency object so that it can support XAML bindings on its properties.

This feature combined with a new CanAutoConfigure option makes it easy to specify several properties in XAML that should be displayed in a PropertyGrid. You simply bind the PropertyModel.Value to a property on another object and it fills out the rest, including selection of a property editor. You can also override the automatic configuration as needed, such as when you want a specialized property label or editor.
PopupButton Enhancements
The PopupButton had a lot of its internals and logic refactored and improved for more common use cases. New properties were added to make popup customization easier.
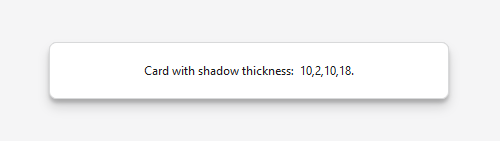
New ShadowChrome
A new primitive ShadowChrome control has been added that renders modern drop shadows using optional shader effects.

It also can render beautiful downward shadow effects using high-performing WPF rendering procedures.
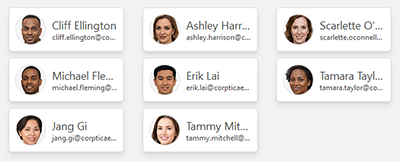
New MultiColumnPanel
The MultiColumnPanel control can render child elements in multiple columns, collapsing columns down as available space decreases.

It's a space-efficient and visually-appealing way to render lists of items, or to break paragraphs of text up.
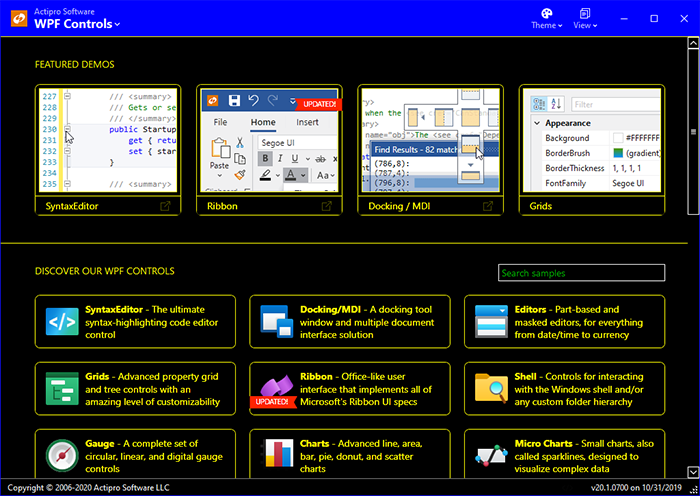
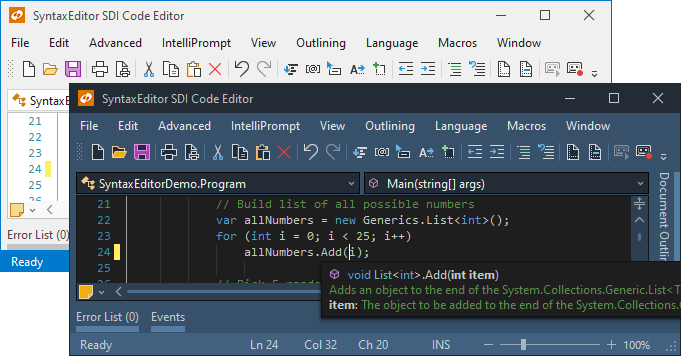
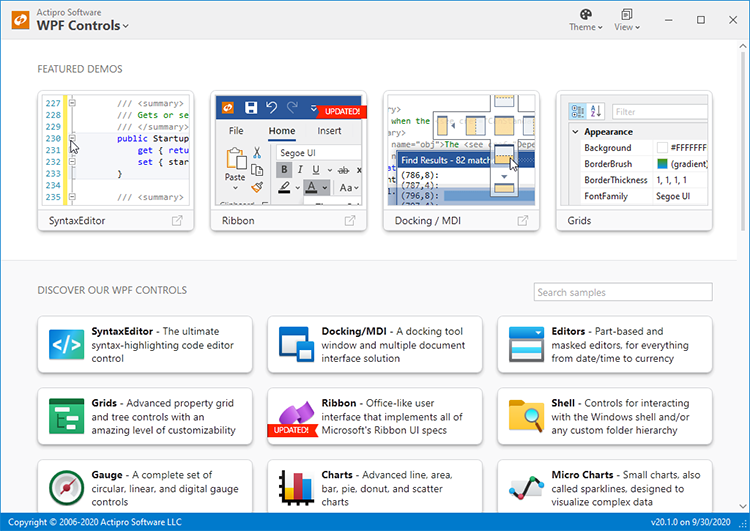
Fresh New Sample Browser Design
We completely reimagined the user interface of our WPF Controls samples application.

It now harnesses all of our themes improvements and provides a fast, efficient way to navigate and interact with our hundreds of samples.
.NET Core Assemblies
With v2020.1, our control products ship in both .NET Framework 4.0 and .NET Core 3.0 variations of assemblies. You will now be able to use native .NET Core-based Actipro assemblies in your .NET Core apps!
NuGet Packages
Another big request by customers has been for us to supply NuGet packages for our controls and we are delivering that in v2020.1. NuGet packages are published on nuget.org and contain both the .NET Core and .NET Framework variations of our assemblies.

NuGet packages are required to be used if you need the .NET Core variations of our assemblies. View all available Actipro NuGet packages at: https://www.nuget.org/profiles/ActiproSoftware
Toolbox Icons
New toolbox icons have been designed for all our WPF Controls so they blend in perfectly with Visual Studio 2019 design.
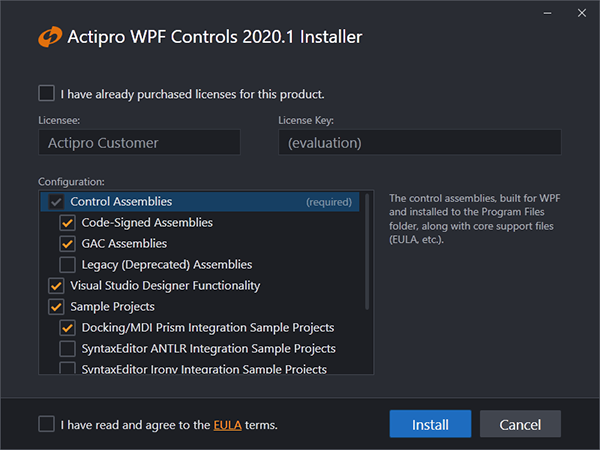
Beautiful Simple Installer
Finally, we also have created a new install experience that is beautiful in its simplicity.

It makes installing and uninstalling the WPF Controls a joy.
We hope you love the new version!