This version contains a number of updates across the Avalonia control product line.
See the related announcement post for the detailed list of enhancements and updates.

This version contains a number of updates across the Avalonia control product line.
See the related announcement post for the detailed list of enhancements and updates.

This version contains an enormous number of updates across the WPF control product line.
See the related announcement post for the detailed list of enhancements and updates.
Here’s a look at some of the major new features.
The QR Code symbology has been updated to support Extended Channel Interpretation (ECI), which allows encoding of all UTF-8 characters.
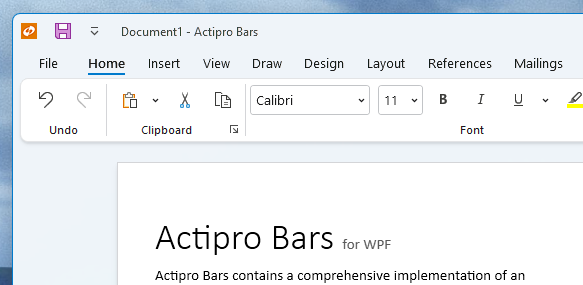
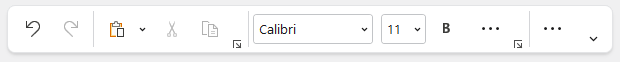
Ribbon group labels are always visible in Classic layout mode and in the past have always been hidden in Simplified layout mode. A new option allows for keeping group labels visible in Simplified layout mode, which provides an interesting new appearance option.

For small ribbons with a single tab and no need of an application button, tabs and the app button can be hidden, saving a row of space.

The combobox control can now optionally show inline images next to the text.

A massive number of updates have been made to various Bars controls and features.
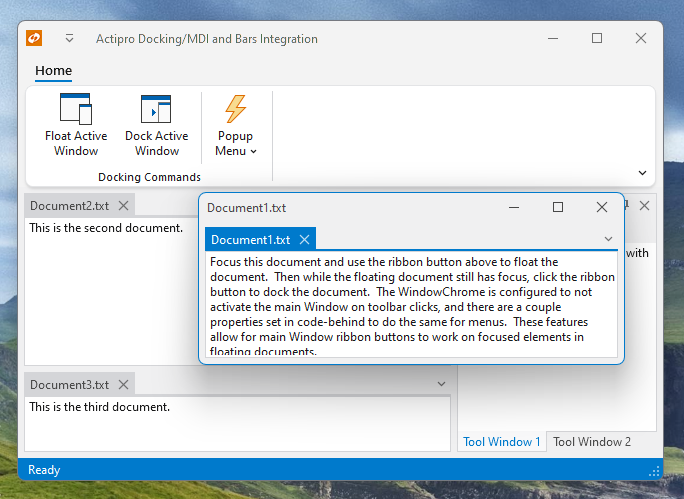
A new Bars Integration sample shows how Ribbon and StandaloneToolBar can be used on a main Window without changing the active docking window when there are floating docking windows.

A new option allows for any floating windows with MDI to always remain on top of the main window.
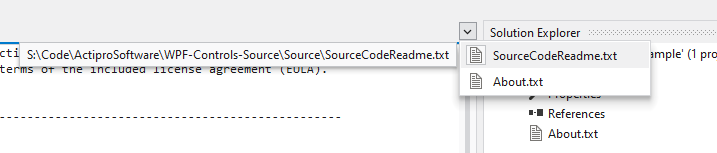
The tabbed MDI open documents menu now includes the document’s path as a tooltip on menu items.

IntelliPrompt tips now include documentation comment remarks sections, if available.
A new WindowChrome option can prevent the containing Window from being activated on click over any toolbar control.

This version upgrades all the Actipro controls and themes to target the recently-released Avalonia 11.1 version.

For customers who wish to continue targeting their applications with Avalonia v11.0 for now, please use the Actipro Avalonia UI Controls 24.1 version, as that targets Avalonia v11.0.
See the related announcement post for the detailed list of enhancements and updates.

This version adds several great new controls and makes many updates across the Avalonia UI control product line.
See the related announcement post for the detailed list of enhancements and updates.
Here’s a look at some of the new features.

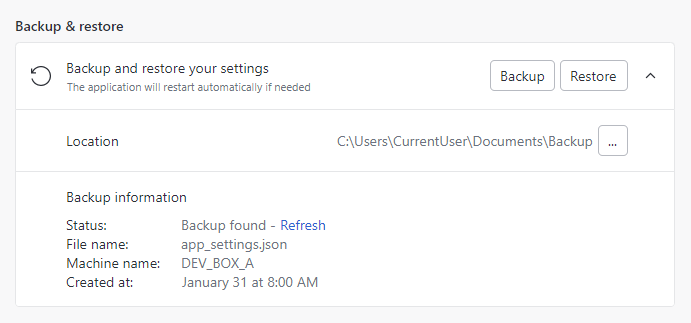
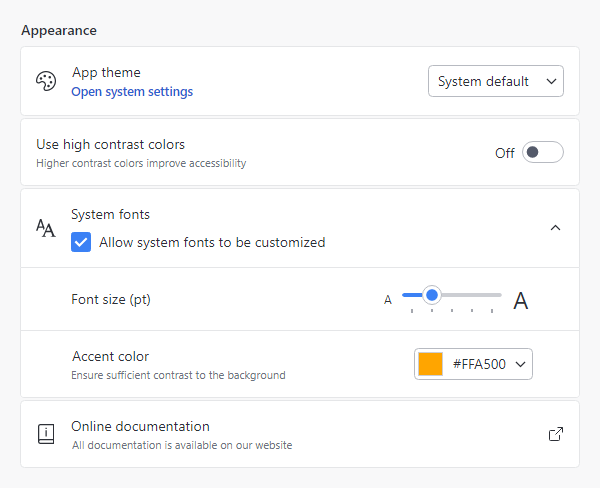
Most applications contain a window or view where end users can configure settings. Actipro now provides several controls for displaying grouped and optionally expandable card-based editors for settings that are presented in a consistent, easy-to-use way.
Application settings have never looked so good!
The new card control presents visually grouped information for a single subject, using optional cover, thumbnail, header, and footer sections.

Cards can optionally be actionable as well.
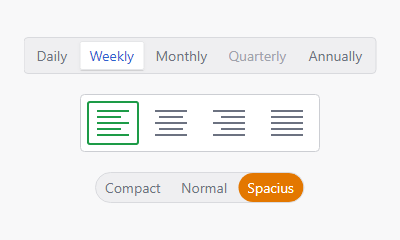
The new segmented bar control allows a user to select a single item with support for fluent animations when changing selection.

It can arrange items horizontally or vertically.
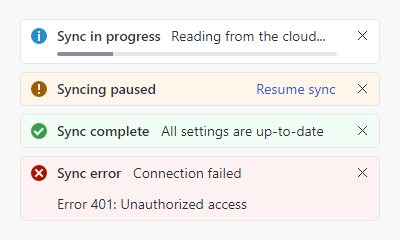
The new info bar control displays essential information to a user without disrupting the user flow.

Messages can display with optional severity, action, and more.
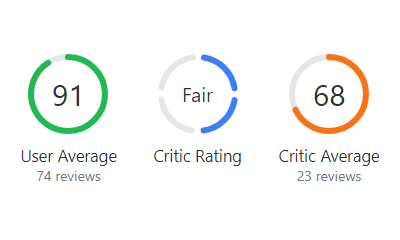
The new circular progressbar control displays a ranged progress value using fluent animations. It is similar to a native linear progressbar, except that it renders the progress in a ring shape and shows the progress text within the ring.

An indeterminate state is supported for scenarios where no specific progress value can yet be determined.
The new scrollable overflow presenter control can be oriented horizontally or vertically and displays scroll buttons when its content overflows the available space.

Clicking a scroll button smoothly scrolls the content.
Toggle switches can now optionally arrange the knob/track on the right side of the control instead of the left, which is ideal when used in the new settings-related controls.
The minimum Avalonia UI dependency is updated from v11.0.5 to v11.0.7 and all native control themes should now be consistent with Avalonia UI’s theme updates through v11.0.10.

This version adds a new Visual Studio Blue renderer, makes major improvements to SyntaxEditor’s ability to support light and dark themes, improves the SyntaxEditor .NET Languages Add-on, and much more.
See the related announcement post for the detailed list of enhancements and updates.
Here’s a look at some of the new features.
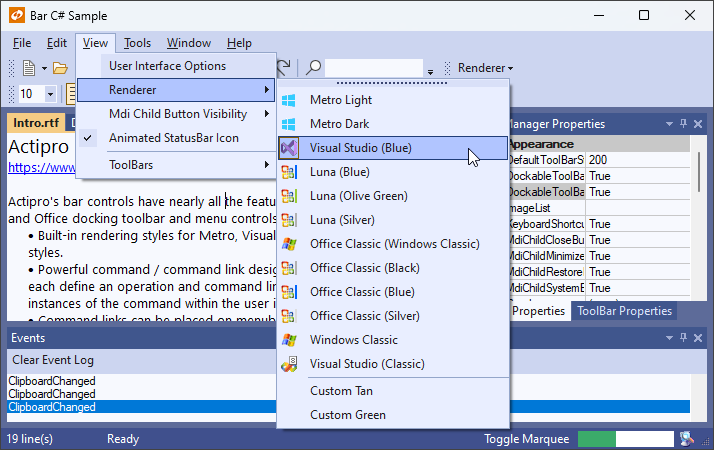
Some of the renderers for the various WinForms controls have been refactored with a more modern appearance, such as with glyphs for the status bar gripper and menu item checks.

A new Visual Studio Blue renderer has been added that mimics the look of the Visual Studio 2022 Blue theme.
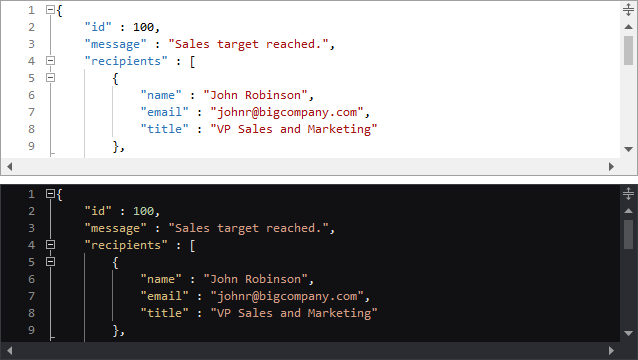
It’s easier than ever to support switching between light and dark themes in SyntaxEditor. A new class helps orchestrate updating SyntaxEditor UI elements, highlighting styles, and icon sets when toggling between light and dark themes.

All Actipro-provided syntax languages now include both light and dark highlighting styles, and we automatically convert many popular light-themed colors to appropriate dark-themed colors for custom languages that have yet to be updated with explicit dark styles.
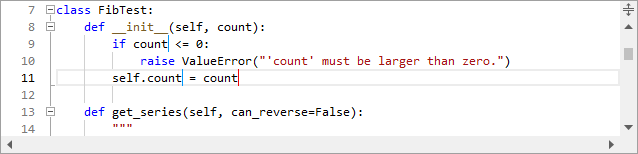
The current line number is now highlighted in a different style than other line numbers, so the default line number colors have been updated to better suit this feature.

When using multiple carets while editing, the primary caret now has a more distinctive appearance than secondary carets.
Several other highlighting styles have also had their default values tweaked.
The C# parser grammar has been updated to support C# 9.0 syntax, including everything from top-level statements to records and improved pattern matching.

Resolver support has been improved for local functions.
Documentation comments display in IntelliPrompt now supports <para> and <br/> tags for paragraph and line breaks.
The Sample Browser application has been updated to use an SDK-style project and target .NET 6.