Last week we posted about a new Markdown syntax language and new code block selection features coming to our SyntaxEditor code editor in the next 2013.1 maintenance releases of our WPF and Silverlight control products.
In today's post, I'd like to show off another major new feature that will be available: auto-case correct.
Auto-Case Corrector Services
In the upcoming version, a new AutoCaseCorrector language service is included that can perform case-correction on documents as editing occurs. This feature works out of the box on any languages (including your own custom ones) that use dynamic lexers, where the case sensitivity of patterns is set to AutoCorrect.
The new language service class can also be inherited and updated to work with programmatic lexers as well, which is what we did in the Visual Basic language in the .NET Languages Add-on.
Auto-correct features will be enabled (if they are implemented for a language) as long as the new SyntaxEditor.IsAutoCorrectEnabled property is set to true.
Case Correct Example
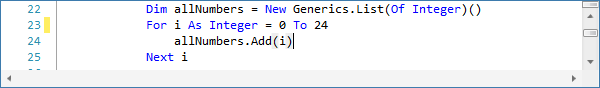
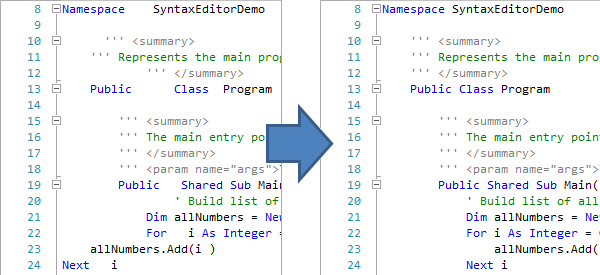
Let's look at a Visual Basic example of this new feature in action.
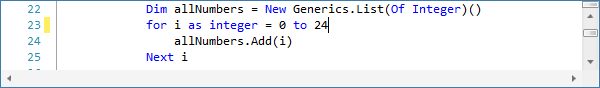
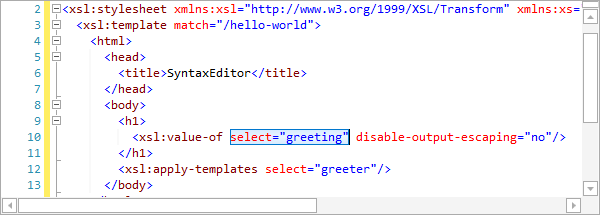
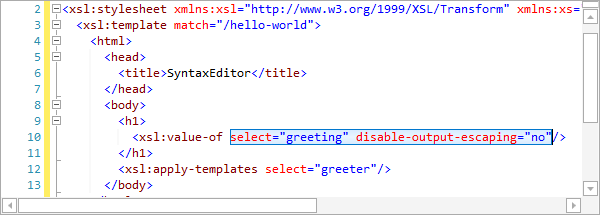
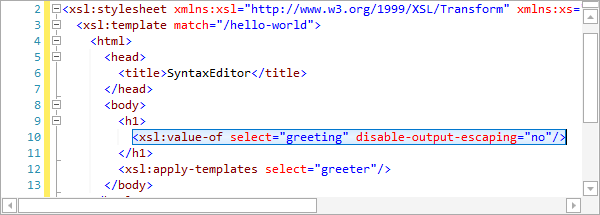
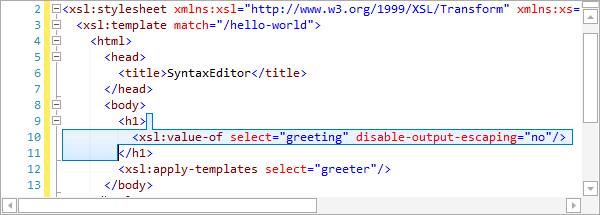
In this screenshot, I typed in all lowercase on line 23. Next I pressed the Down key to move to the next line.
The auto-case corrector noticed that I edited the line and moved the caret to a new line, so it went back to auto-correct the previous line. Note how the For, As, Integer, and To keywords were all cased appropriately.
The auto-correct text change was performed as an undoable change too, meaning the user could undo (Ctrl+Z) it if they weren't happy with the update.
Summary
Auto-case correct is a wonderful addition for any languages that use case-insensitive keywords, such as Visual Basic. It will greatly improve the end user's editing experience, and is enabled on our Visual Basic, VBScript, and PowerShell languages.
This and other features are ready to go for the upcoming 2013.1 maintenance release, due soon.





























![LineChartType_thumb[1] LineChartType_thumb[1]](https://files.actiprosoftware.com/images/blog-legacy/LineChartType_thumb1_thumb.png)
![ScatterChartType_thumb[1] ScatterChartType_thumb[1]](https://files.actiprosoftware.com/images/blog-legacy/ScatterChartType_thumb1_thumb.png)
![AreaStackedChartType_thumb[1] AreaStackedChartType_thumb[1]](https://files.actiprosoftware.com/images/blog-legacy/AreaStackedChartType_thumb1_thumb.png)
![BarStackedChartType_thumb[1] BarStackedChartType_thumb[1]](https://files.actiprosoftware.com/images/blog-legacy/BarStackedChartType_thumb1_thumb.png)


![AttributeIntelliPrompt_thumb[1] AttributeIntelliPrompt_thumb[1]](https://files.actiprosoftware.com/images/blog-legacy/AttributeIntelliPrompt_thumb1_thumb.png)