This version makes a number of SyntaxEditor improvements including the abililty to select the next occurrence of selected text, much faster performance with complex IntelliPrompt completion lists, indented word-wrapped lines, and more. Other updates have been made to Docking/MDI, Editors, Grids, Ribbon, Themes, and the Shared Library.
See the related announcement post for the detailed list of enhancements and updates.
Here's a peek at a couple of the new features...
Docking/MDI
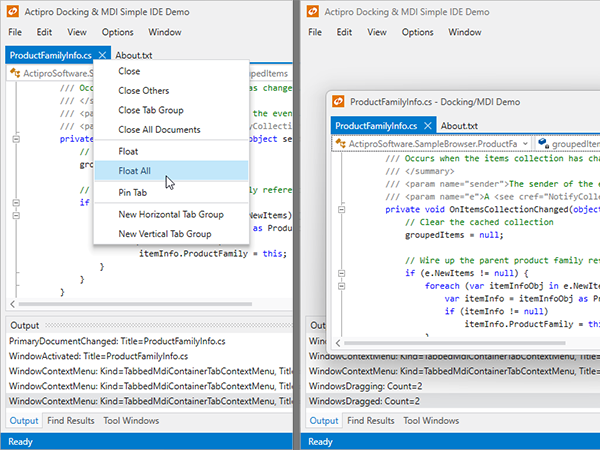
Tabbed MDI Float All
A new "Float All" menu item has been added to documents in tabbed MDI.

When clicked the documents float together into a new MDI window that can be dragged as a group to another monitor.
SyntaxEditor
Select Next Occurrence
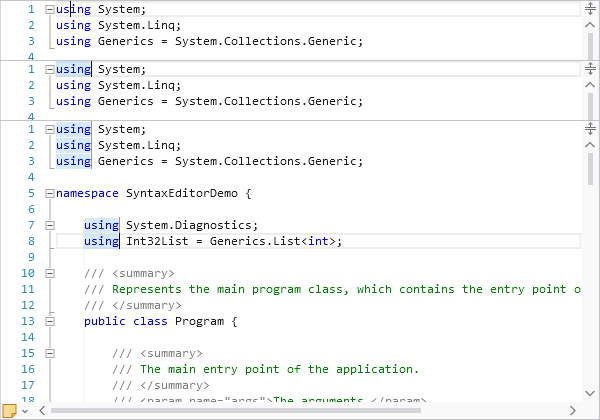
The select next occurrence feature provides a quick way to select additional instances of the selected text. Say our caret is in the middle of the "using" keyword. Pressing Ctrl+D (the hotkey for Select Next Occurrence) will select the current word since no selection was yet available.

After pressing Ctrl+D once a selection is made, it will add another selection of the next instance of the selected text. In the bottom screenshot in the sequence above, I've pressed Ctrl+D several times so that all instances of "using" are selected.
SyntaxEditor supports multiple carets and selections, and at this point, any typing will update all the selected instances at the same time.
Indented Word-Wrapped Lines
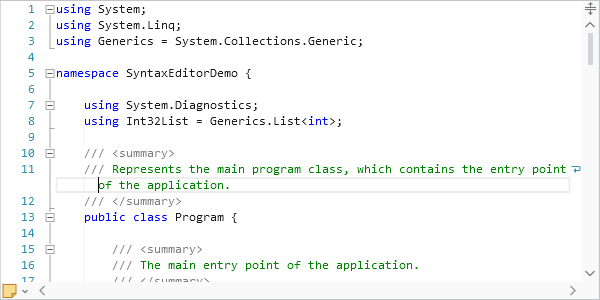
Another great new feature is that word-wrapped lines will now be indented by a couple characters, as long as there is sufficient editor width to do so.

In the screenshot, you can see how the word-wrapped portion of line 11 is indented a couple characters beyond line 11's anchor indent level. Indentation of wrapped lines makes it easier to read them.
The indent amount is fully configurable via a new SyntaxEditor.WrappedLineIndentAmount property, whose default is 2. Set it to 0 to indent to the same amount as the anchor line with no additional indent. Or set it to -1 to always left-align wrapped lines within the text area (no indent at all).
Themes
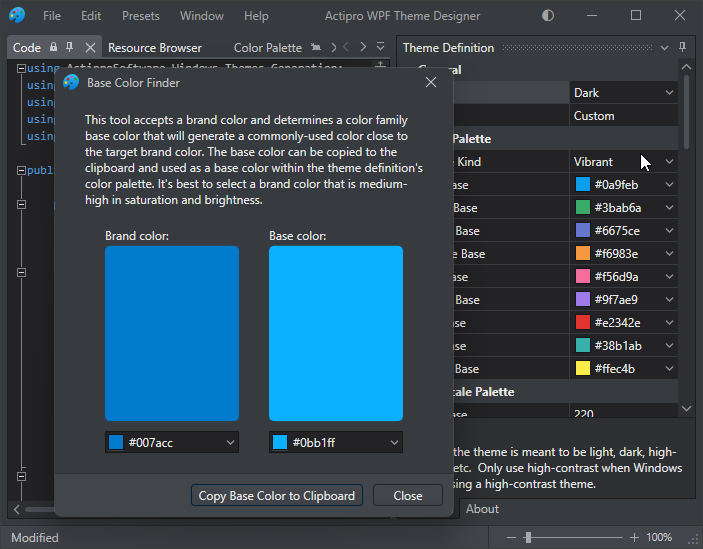
Theme Designer Base Color Finder
The Theme Designer has a handy Base Color Finder tool that can find a color family that will match your brand's primary color. Previously this only worked well for light themes. Updates have been made so that dark themes are also supported.